Have you ever come across Relume AI? It’s a great AI-based website builder tool that not only generates content but also wireframes for your websites.
In this article, we’ll look into using Relume AI for a real client project to see what it can offer. I’ve been somewhat skeptical about AI tools, primarily when it comes to generating entire websites for client projects.
The reason is, most of the time, they seem to skip a critical aspect of the design process – decision-making.
The Importance of Decision-Making:
After all, can we truly expect an AI to conclude a solution that caters to your client’s unique needs based solely on a simple text prompt? Most AI-driven website builder tools tend to produce generic and uninspiring websites, and that’s precisely why I’ve been hesitant to embrace this technology.
They often bypass essential steps in the design process, which typically begins with thorough research.
You then have to gather content, consider user experience design, undergo feedback iterations, focus on visual design, implement further feedback, delve into development, and again, gather feedback to finally arrive at the end result.
But what if there was a tool that could assist you in making decisions throughout this process, without taking away your creative control?
That’s precisely what Relume AI aims to achieve.
This tool aims to save you time without undermining your role in the design process and without delivering websites that are disconnected from your client’s specific requirements.
Let’s explore how it works.
What is Relume AI?
Relume AI is a product company that offers tools and resources to assist web designers and developers, particularly those working with Figma and Webflow. Their mission is to empower designers in the era of no-code and generative AI. Originally established as an agency, Relume has transitioned into providing products and solutions for the design and development community.
Relume AI Site Builder:
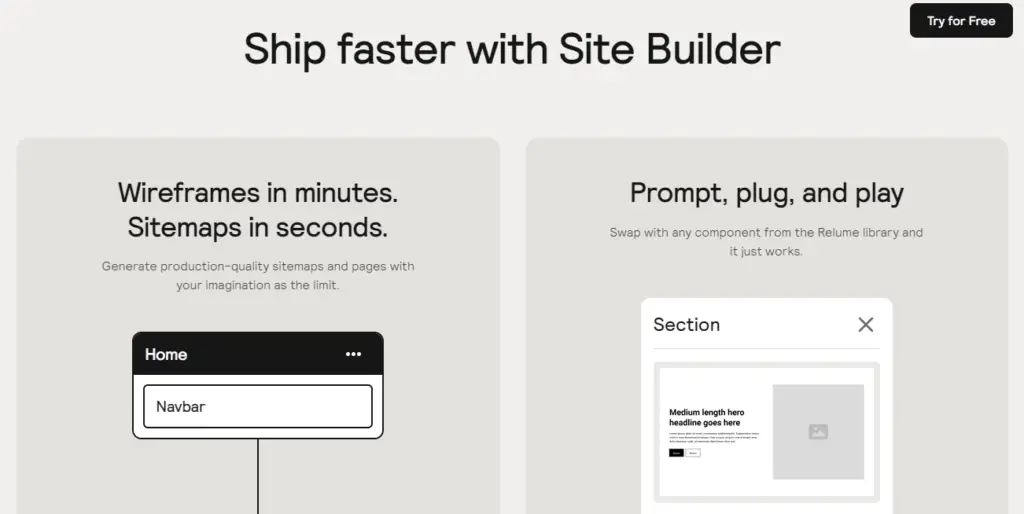
Relume AI Site Builder is a web design tool that allows designers to create wireframes and sitemaps quickly. It enables the generation of production-quality sitemaps and pages, making it ideal for smooth website planning.

Key Features:
- Easy Wireframing: Create wireframes in minutes and sitemaps in seconds.
- Component Library: Swap components effortlessly using the Relume library, simplifying the design process.
- Design System: Utilizes a built-in design system and a component library with 1000+ components tailored for Figma and Webflow.
- Content Generation: Site Builder generates copy for web pages and allows component customization for endless variations.
- Compatibility: Works seamlessly with popular web design tools like Figma and Webflow.
- Collaborative Sharing: Easily share your design progress with clients through a simple link.
- Naming and Styling: Automatically names classes and syncs style guides for efficient and organized design work.
How to Create a website using Relume AI? Step by Step
Step 1: Visit Relume AI’s official website:
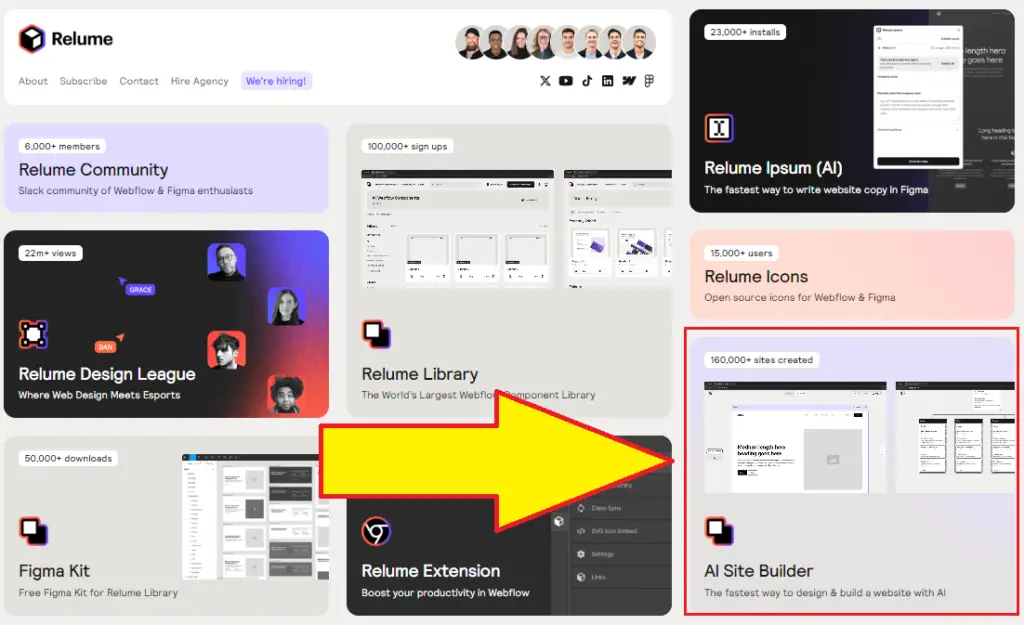
To get started with Relume AI, visit their website at relume.io.
They offer various products, but the one you’re looking for is the AI Site Builder, which combines several products.

Here’s how you can use it:
Step 2: Creating a Prompt:
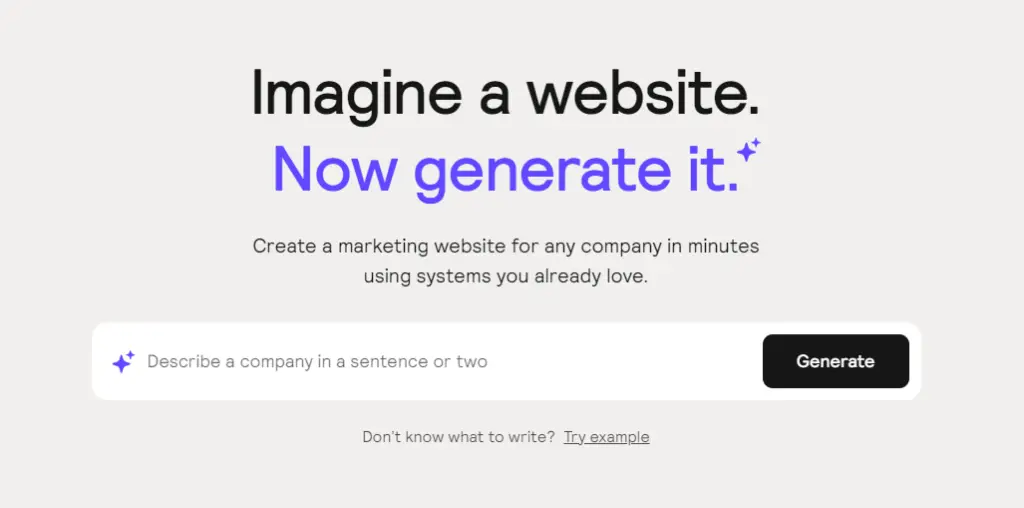
The first interaction with Relume AI involves providing a text prompt. Provide a prompt.

For example, let’s say you’re tasked with designing a portfolio website for a friend who runs a filmmaking business, specializing in short-form videos and photography.
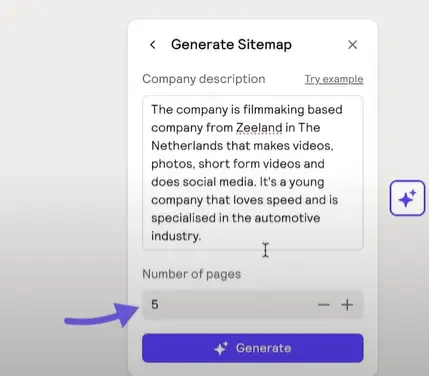
Step 3: Generating Pages:
Once you’ve entered your prompt, you can select the number of pages you’d like the tool to generate.

Keep in mind that this tool is meant to assist in content and wireframe creation, so it might be challenging to decide how many pages you need. For now, you can estimate, and the tool will generate pages accordingly.

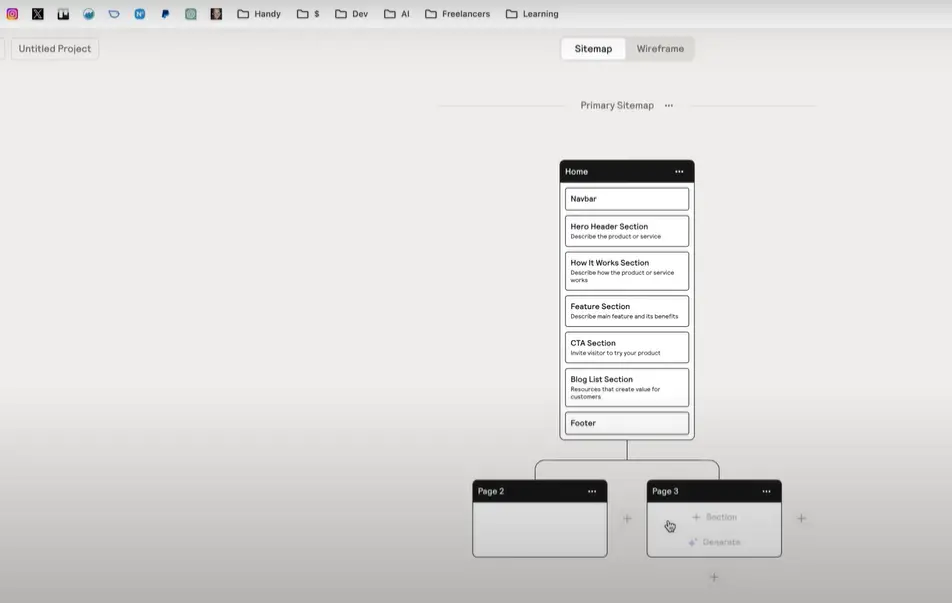
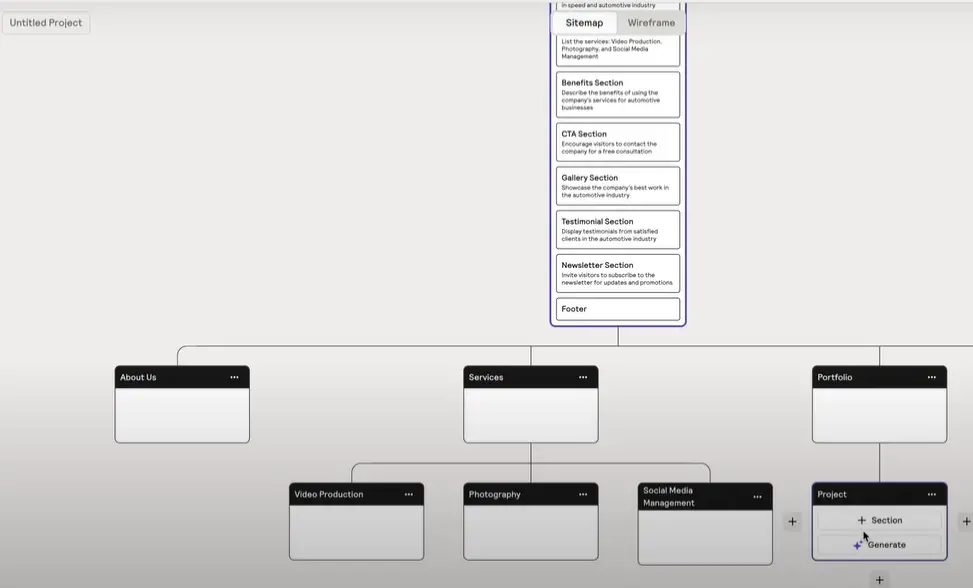
Step 4: Initial Pages:
After generating the pages, you’ll find a new homepage. The tool will also create additional pages such as ‘About Us,’ ‘Services,’ ‘Portfolio,’ ‘Projects,’ and even a ‘Blog.’

You can choose to keep or discard these pages based on your project’s requirements.
Step 5: Customization:
At this point, you can start customizing your website. Remove or modify sections as needed.
For example, if your client doesn’t need a blog, you can delete that section. The tool allows you to make these adjustments in real-time.
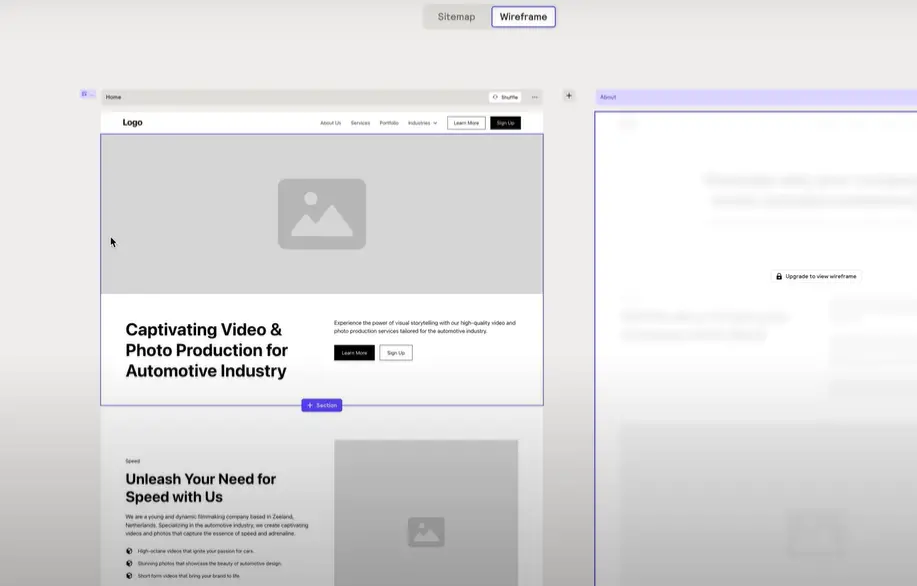
Step 6: Wireframe and Design:
You can also explore the wireframe design generated by the AI. While it may not be the final design, it serves as a valuable starting point.

You can tweak layouts, fonts, and styles to better align with your client’s vision.
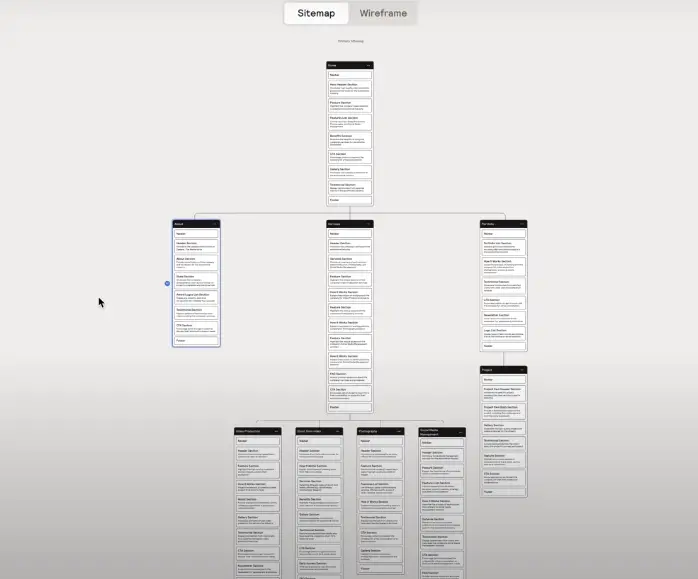
Sitemap of Site:

Step 7: Feedback and Collaboration:
Relume AI also offers a feature for sharing your project with clients. However, this feature might be limited on the free plan. But on the paid plan, you can collaborate seamlessly with your clients by sharing wireframes and designs.
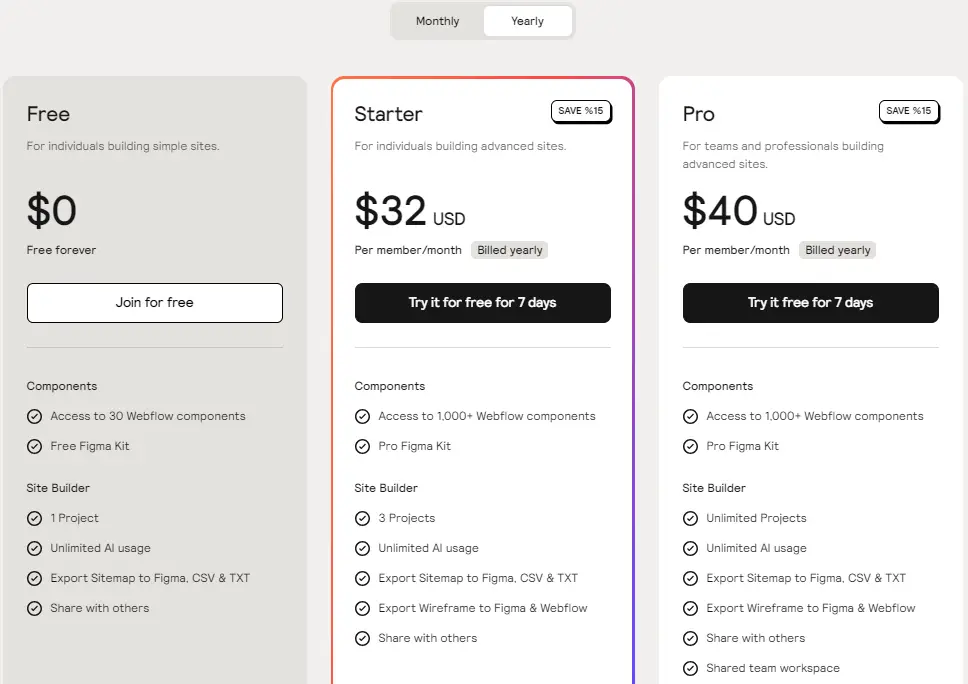
Relume AI Pricing:
Now, let’s briefly discuss the pricing options for Relume AI:
1. Free Plan: The free plan allows you to experiment with the tool and generate content and wireframes for a single project. It’s a great way to get a feel for the tool’s capabilities.
2. Starter Plan($32/month): The starter plan permits you to work on up to three projects. This could be a suitable option for designers who handle multiple projects simultaneously.
3. Pro Plan($40/month): The Pro plan offers a comprehensive package. It provides unlimited project support, making it ideal for professionals and agencies managing various client projects.

It’s important to note that the Pro plan also includes a 7-day trial period. This gives you the opportunity to test the tool extensively before making a commitment.
Exporting wireframes to Figma:
It highlights the need to install the Relume Library Figma plugin and showcases the process of importing wireframes into a Figma project.
The Promise of Time Savings
Let’s consider how much time Relume AI can potentially save you. If you’re charging your clients an hourly rate for design services, and you typically spend several hours creating content and wireframes, this tool can prove to be a valuable asset.
For example, if your client project is estimated to take around 10 hours in total, the AI-generated wireframes can potentially save you three to four hours, depending on your familiarity with the tool.
Relume AI: A Critical Evaluation
I’ve approached this tool with a certain degree of skepticism, as I do with most AI-driven solutions. However, after experimenting with Relume AI, I see the potential it holds for streamlining the design process.
While it might not replace the need for human creativity, it can significantly enhance efficiency and help you make informed decisions.
The ability to collaborate with clients by sharing wireframes and designs is a noteworthy feature, even though there might be some limitations on the free plan.
This tool can assist designers and web developers in expediting their workflow and delivering effective results.
However, it’s essential to remember that design isn’t solely about aesthetics. It’s about understanding your client’s unique needs and creating a tailored solution.
AI can be a helpful tool, but it doesn’t replace the client-designer interaction, research, and creative intuition.
Relume AI Free Alternatives:
Conclusion:
In conclusion, Relume AI appears to strike a balance between AI automation and creative input, providing a tool that can genuinely assist designers in their work. By saving time on wireframe creation, it allows designers to focus on the unique, creative aspects of their projects.
As the design world continues to evolve, tools like Relume AI can be a valuable addition to a designer’s toolkit. It’s worth giving it a try and experiencing firsthand how it can enhance your design process.
