Hey there, web designers and developers! Have you heard the buzz about Framer AI’s latest site generator feature?
It’s the hottest trend in the world of website creation, and it’s here to revolutionize the way you design and develop websites. No longer do you need to harness complex code or spend hours drawing rectangles to craft a stunning website.
With Framer AI, all you need is a brilliant prompt, and the AI will do the rest for you!
In this exciting tutorial, we will walk you through the process of using Framer AI’s site generator effectively.
Trust me, it’s quite amazing what you can achieve with this AI site generator tool.
So, grab your creative hats, because we are about to dive into the world of AI-driven web design!
Before we dive into the magic of Framer AI site generator, let’s quickly understand what Framer AI is all about.
What is Framer AI?
Framer AI is a powerful design and prototyping tool that empowers designers and developers to create stunning interactive experiences for web and mobile applications.

With just a prompt from you, it generates a live website in a matter of seconds, complete with customizable themes, layout, and even AI-generated copy.
Yes, you heard that right—AI-generated copy! Let’s see how this works step by step.
Generating Text vs. Websites
Okay, before we jump into the site generation process, let me clarify a key point.
Generating websites with AI is a bit different from generating plain text. AI doesn’t have taste, so creating websites is more like generating images with AI.
The process involves providing a great prompt and waiting for the AI to work its magic and deliver something visually appealing.
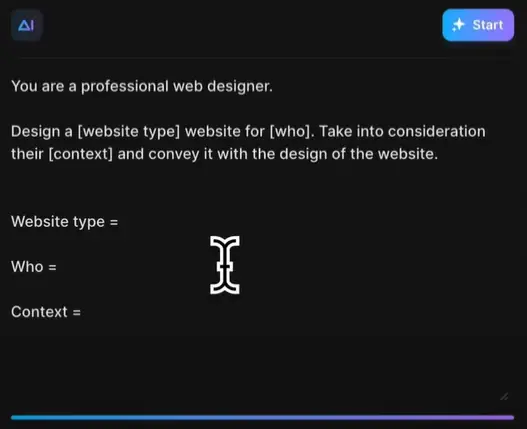
Writing a Perfect Prompt:
The first step is to write a perfect prompt to guide the AI in designing your dream website.
Start with a clear introduction, mentioning that you are a professional web designer.

Then, specify the type of website you want, the target audience, and provide relevant context. Don’t worry; I’ll share a cool prompt that you can use!
How to use Framer Website Builder: Create a Live Website
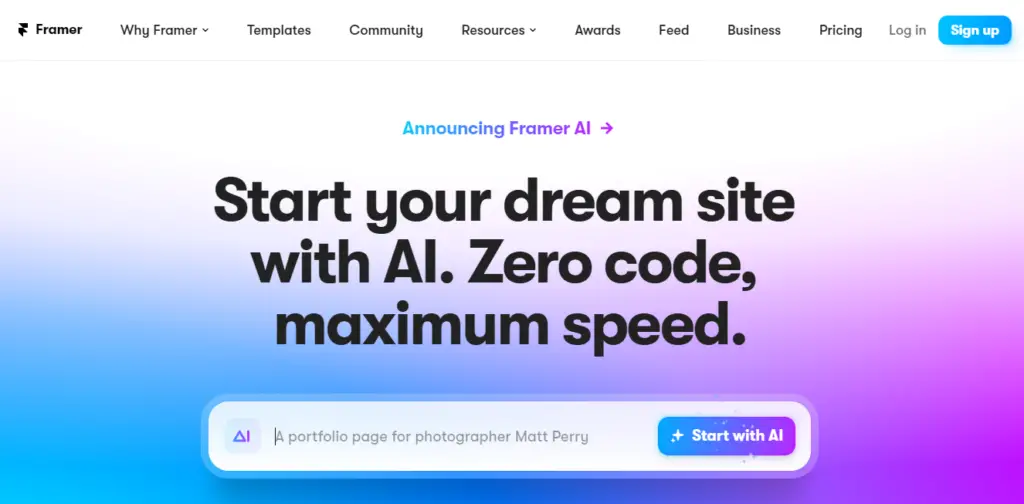
Step 1: Visit Framer.com and Create a Free Account
Go to Framer.com. Click on the Sign-up button and create a new account.

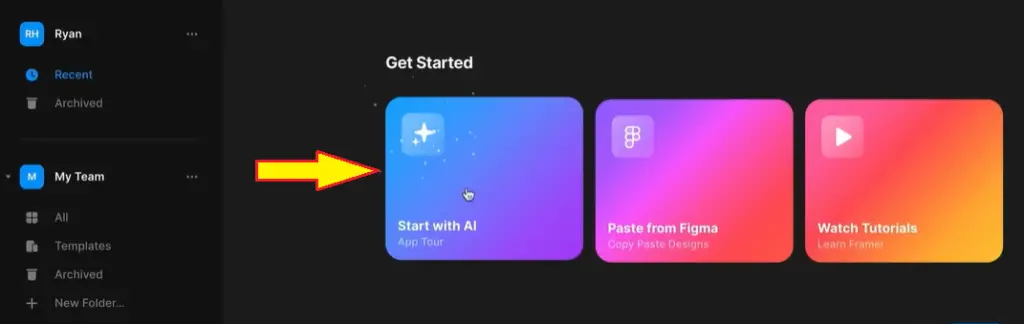
Step 2: Starting From the Dashboard
Once you’re in Framer’s dashboard, you’ll spot a new button that reads “Start with AI.” This is where the magic begins. Click on it, and you’ll enter the AI-powered prompt generator.

Watch in awe as the website design unfolds right before your eyes. If you’re not entirely satisfied, don’t fret; you can hit the “Regenerate” button to explore different visual directions until you find one you love.
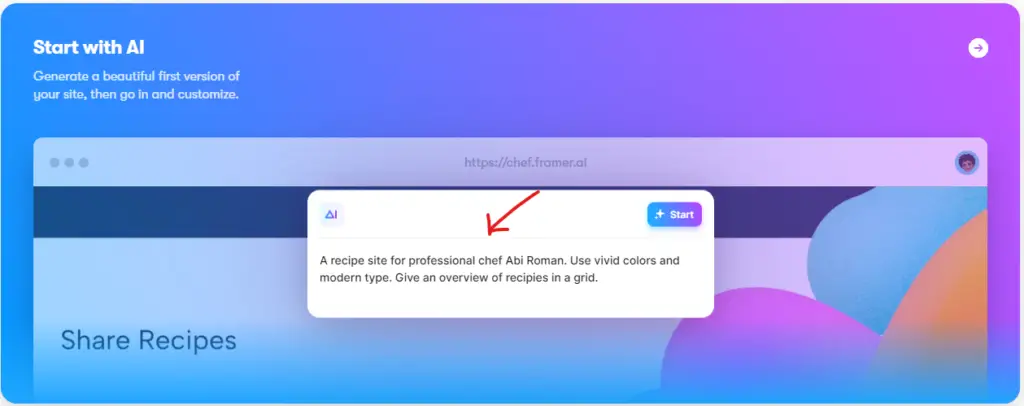
Step 3: Write a prompt for your website
Now, you might be wondering, what should I put in as a prompt?
Don’t fret; it’s easier than you think.
Keep it descriptive, but don’t go overboard with specific styling details. For example, a prompt like “Create a startup landing page for a design studio as a subscription, showcasing my portfolio work. The design should be bold and stunning” is perfect.

The more information you provide, the better results you’ll get. Once you’ve written your prompt, hit “Start,” and watch the AI do its magic!
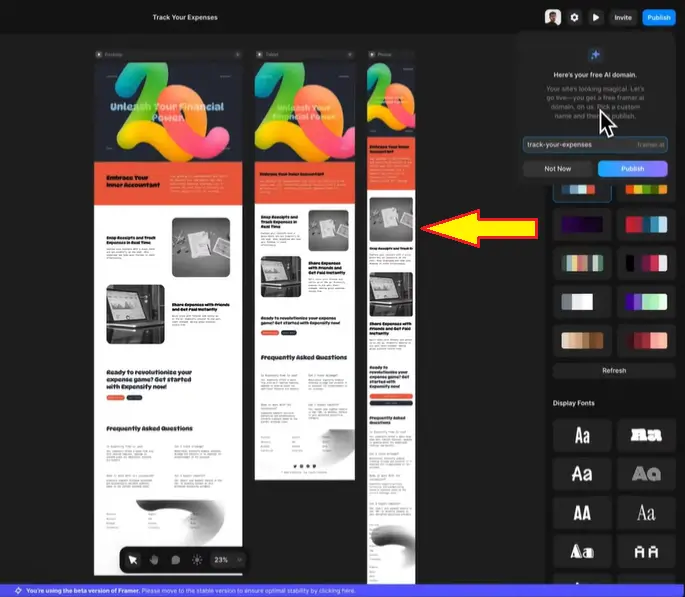
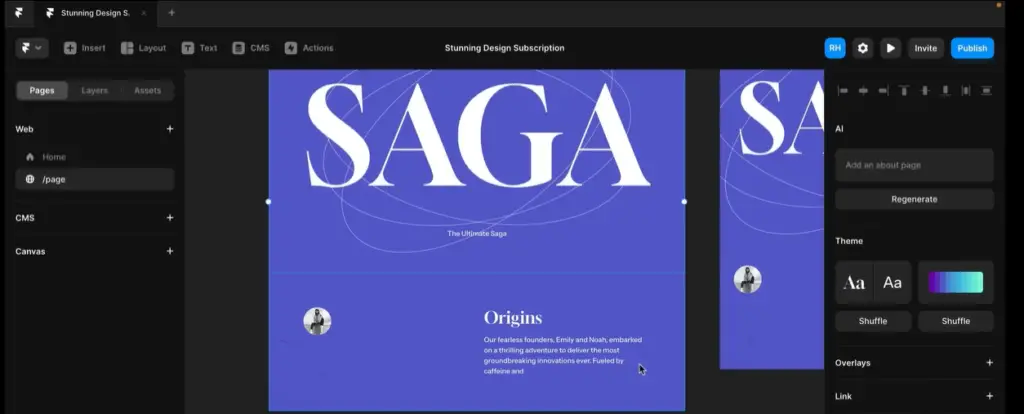
Step 4: Theme and Styling
So, you’ve got a fabulous design, but the colors need a little tweaking to match your vision.
No problem!
With Framer AI, you can easily customize the theme to your liking.

Change the colors, display fonts, and even adjust the corner radius to make the design truly yours.
And guess what? The website is fully responsive, so it’ll look stunning on any device!
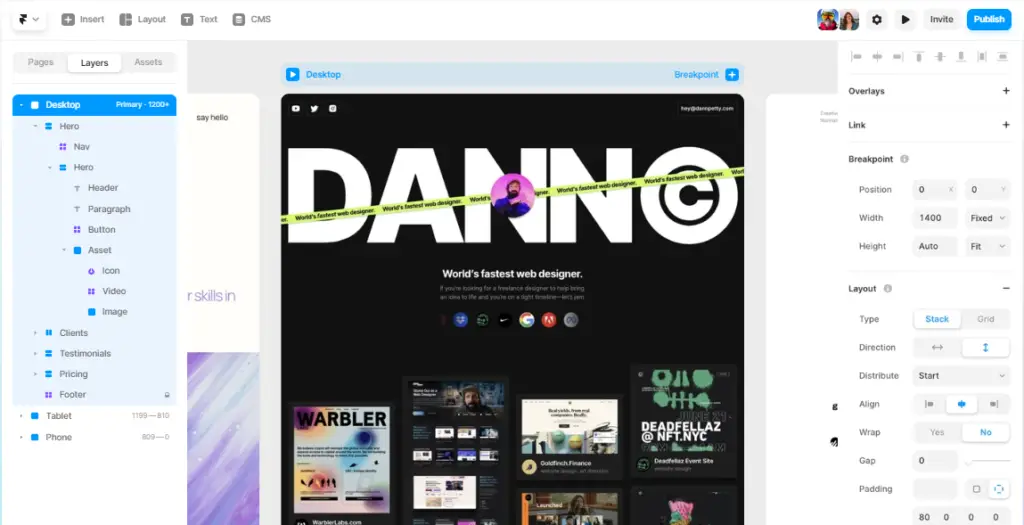
Step 5: Making Changes and Fixes
Okay, let’s admit it; perfection is rare, even with AI.
So, feel free to make additional changes and fixes.
Modify the text, and design elements, or even add new sections to enhance the website’s functionality and aesthetics.
Step 6: Customize Individual Section Themes
Here’s another fantastic feature: you can customize the theme for individual sections of your website.
No need to stick to one theme for the entire site.

Let your creativity flow by selecting different themes for different sections.
Just select the text and click on the AI button to trigger the change. It’s so easy, you’ll wonder how you ever designed without it!
Step 7: Adding New Pages with AI
Need more pages for your website? Framer AI has your back!
Simply go to “Insert” in the top left corner, click on “AI” and add a new page or prompt.

The AI will remember your previous settings, making it a breeze to create a cohesive and stunning multi-page website.
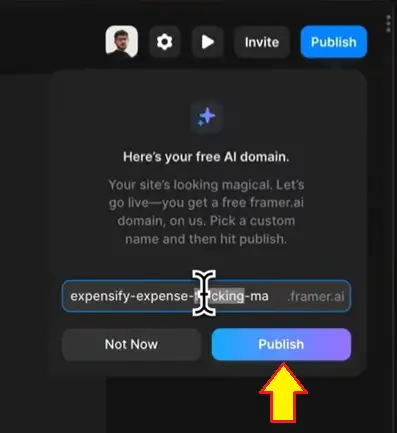
Step 8: Publishing the Website
Once you’re happy with the website, it’s time to show it to the world. Framer AI allows you to publish your masterpiece on a free framer.ai domain.

Just choose a subdomain, hit “Publish,” and voilà! Your live and responsive website is now accessible to the world.
Features of Framer AI:
| Features | Description |
|---|---|
| Design & Layout | Generate flexible layouts quickly and effortlessly. |
| Navigation | Simplify navigation with automated, user-friendly elements. |
| Effects | Add eye-catching effects with easy-to-integrate options. |
| CMS | Create dynamic content using AI-generated copy. |
| SEO & Performance | Optimize for faster loading times and better SEO rankings. |
| Site Management | Easily manage and update your website with clean, organized code. |
Framer AI pricing:
| Plan | Price (₹/mo) | Features | Visitors/mo | Max File Size | SSL Certificate | CDN |
|---|---|---|---|---|---|---|
| Free | ₹0 | Design Editor, Framer banner | – | 2 MB | – | – |
| Mini | ₹311 | Home + 404 page, Custom domain | 1,000 | 2 MB | Basic | Global |
| Basic | ₹544 | Unlimited pages, Password protect | 10,000 | 2 MB | Basic | Premium |
| Pro | ₹1,088 | Analytics, Staging, Redirects | 200,000 | 20 MB | Basic | Premium |
| Team Basic | ₹726 | Live collaboration, Comments, Up to 5 editors | – | 2 MB | Basic | – |
| Team Pro | ₹1,451 | Everything from Team Basic, Up to 10 editors | – | 2 MB | Basic | – |
Conclusion:
That’s it! You’ve mastered the art of generating a live website with a Framer AI site generator.
Remember, Framer AI is the ultimate tool to simplify web design and development, making it accessible and enjoyable for both beginners and experts alike.